Tutorial: Collage mit verlinkten Beiträgen
Donnerstag, 5. März 2015
Wie ihr ganz einfach eine image-map mit Gimp 2.8 erzeugt
Seht Ihr auch manchmal auf Blogs tolle Collagen, hinter denen sich interessante Beiträge verbergen? Und fragt Euch, wie die das gemacht haben? Es ist gar nicht so schwer, wie Ihr vielleicht glaubt. Ich zeige Euch heute eine von vielen Möglichkeiten.
Sicher arbeiten viele von Euch mit dem kostenlosten und trotzdem sehr mächtigen Programm GIMP. Ich habe dieses Tutorial mit der Gimp-Version 2.8 erstellt.

Als erstes überlegt ihr, welche Bilder ihr mit Links (Hyperlinks) hinterlegen wollt. Daraus macht ihr eine Collage. Mit welchem Programm ihr das macht, ist völlig egal. Gimp, Photoshop, Photoscape, Picasa oder eines von vielen anderen Bildbearbeitungsprogrammen. Ich arbeite sehr gerne mit Picasa, damit ist eine Collagenerstellung ein Kinderspiel, allerdings deswegen nicht weniger zeitintensiv, da ich dort so viel verschiedene Möglichkeiten der Darstellung habe. Für das Beispiel habe ich mich für eine ganz einfache Collage entschieden mit insgesamt 5 Bildern. Hinter jedem Bild verbirgt sich ein Beitrag.
Okay, wenn ihr die Collage fertig habt, öffnet ihr diese in Gimp und geht zum Menüpunkt FILTER ==> WEB ==> Imagemap

Gimp hat nun eine map-Datei geöffnet. Hier erscheint eure Collage und nun müsst ihr die einzelne Bereiche festlegen, auf die später geklickt werden soll und hinter den Bereichen sich ein Link versteckt hält. Hier könnt ihr rechteckige, runde oder polygonale Bereiche festlegen.

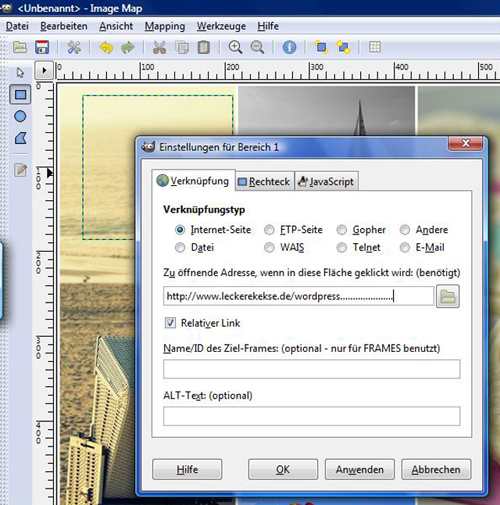
Wenn ihr einen Klickbereich definiert habt, müsst ihr nur noch die Linkadresse angeben. Der Verknüpfungstyp ist Internetseite und die zu öffnende Adresse beginnt auf jeden Fall mit http://………………..
Jetzt müsst ihr alle Bereich, die verlinkt werden sollen, definieren. Wenn ihr damit fertig seid, diese imagemap speichern. Speichern unter … ==> Speicherplatz auswählen. GIMP speichert diese Datei als „.map“-Datei. Diese Datei müsst ihr mit einem Texteditor wie z. B. Notepad öffnen. Achtung: Nicht mit Word! Hier könnt ihr nun den HTML-Quellcode (siehe unten) kopieren und in Euren Blog-Beitrag oder Webseite einbinden. Nun fehlt nur noch der richtige Dateiname, den ihr bei src=“Unbenannt“ eintragen müsst und alles sollte funktionieren.

Der eingefügte HTML-Code.
Wenn Ihr fertig seid, gibt es noch eine sehr wichtige Überlegung. Sicher schauen sich Eure Webseiten oder Blogs auch viele auf dem Handy oder Tabletts an. Die Auflösung ist sehr unterschiedlich, je nachdem mit welchem Gerät ihr Eure Image Map anschaut. Daher habe ich bei diesem WordPress-Blog ein weiteres Plugin installiert. Responsive Image Maps. Dieses Plug-in passt die entsprechenden Koordinaten der Auflösung des Lesegerätes an.
Hoffentlich ist diese kleine Anleitung verständlich. Wenn nicht, schreibt mir doch bitte, damit ich den Beitrag noch optimieren kann. Ansonsten viel Spaß beim Ausprobieren.
![]()






Cool … Danke 🙂
Gerne!
Da muss ich mich auch mal endlich rantrauen, dein Blogpost macht mir Mut. Danke
Das freut mich. Viel Erfolg!
Hallo Silvia,
ups ! Ich glaube daran scheitert es bei mir.
Picasa, ich dachte das gibt es nicht mehr. Aber ist ja nicht so schlimm, ich habe Photoscape und komme damit super zurecht.
Aber GIMP ! Habe ich nicht mehr. Wir standen sehr auf Kriegsfuss miteinander.
hmmm, ich verstehe das mit dem einbinden nicht.
Gibt es nicht eine andere einfachere Möglichkeit ?
Liebe Grüße, Elke
Hallo Elke,
du musst das ja nicht machen. Der Post ist schon was älter, deshalb der Hinweis auf Picasa (ich benutze es aber immer noch…).
Ursprünglich wollte ich eine Google-Map machen, dies ist auf kommerziellen Blogs rechtlich gesehen wohl kritisch. Das wäre einfach gewesen.
Ich hoffe, ich habe bis zum nächsten Jahr eine ähnlich einfache Lösung parat.
Aber nochmal: du musst die Imagemap nicht einbinden.
Liebe Grüße
Silvia